Inteligência Artificial no Desenvolvimento Frontend: Como Usar AI para Criar e Publicar Seu App


Este tutorial é a 6 parte de uma série de vídeos que eu ensino como fazer um APP do zero, desde a concepção, integração com login, pagamentos e deploy em produção, tudo com IA. Com ferramentas como o Bolt e o Cursor, você aprenderá como criar e colocar seu aplicativo em produção de forma simples e eficaz.
Veja mais detalhes no vídeo PARTE 6 – Finalizando o Projeto! Como Colocar Seu App Do BOLT e CURSOR em Produção #React #Vercel.
Índice
- 🚀 Passo 1: Introdução ao Projeto
- 🎨 Passo 2: Alterações no Layout do CV
- ⚙️ Passo 3: Resolvendo Problemas com Download
- 🔌 Passo 4: Revisão de Integrações
- 🤖 Passo 5: A Importância da IA no Desenvolvimento
- 💡 Passo 6: Oportunidades de Desenvolvimento com AI
- 🌍 Passo 7: Acessibilidade ao Desenvolvimento
- 🛠️ Passo 8: Problemas de Layout e PDF
- 🔍 Passo 9: Preparação para o Deploy
- 🚀 Passo 10: Realizando o Deploy na Vercel
- 📦 Passo 11: Conclusão do Deploy
- 🔑 Passo 12: Configuração do Login
- 📝 Passo 13: Encerramento e Reflexões Finais
- ❓ FAQ: Perguntas Frequentes sobre Desenvolvimento com AI
🚀 Passo 1: Introdução ao Projeto
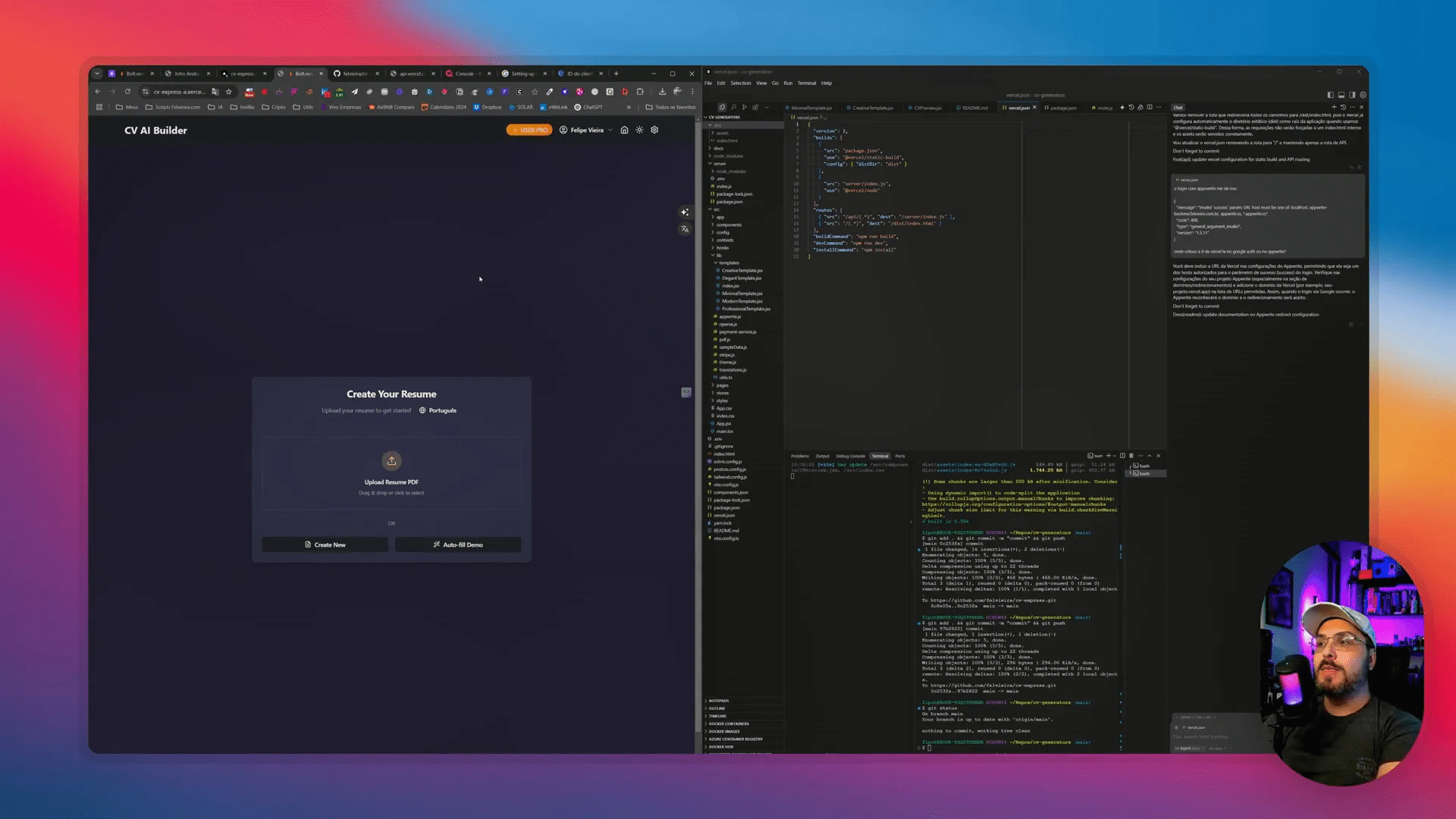
Vamos começar nossa jornada de publicação do aplicativo. Aqui, vamos entender como configurar o ambiente e preparar nosso projeto para o deploy. O primeiro passo é garantir que tudo esteja funcionando corretamente em nossa interface antes de enviarmos para a web.
O nosso foco é utilizar a Vercel, uma plataforma que facilita o deploy de aplicações frontend. A Vercel é ideal para projetos que utilizam frameworks modernos como React, Next.js, entre outros. Com ela, conseguimos um deploy rápido e eficiente.

Configurando o Ambiente
Para iniciar, você precisa ter sua aplicação pronta e testada localmente. Verifique se todas as funcionalidades estão operando como esperado, principalmente as integrações com a inteligência artificial. A ideia é garantir que o usuário tenha uma experiência fluida ao interagir com o seu aplicativo.
Certifique-se também de que suas dependências estão atualizadas e que você está utilizando as versões corretas das bibliotecas. Isso é crucial para evitar problemas durante o deploy.
Integrando com a Vercel
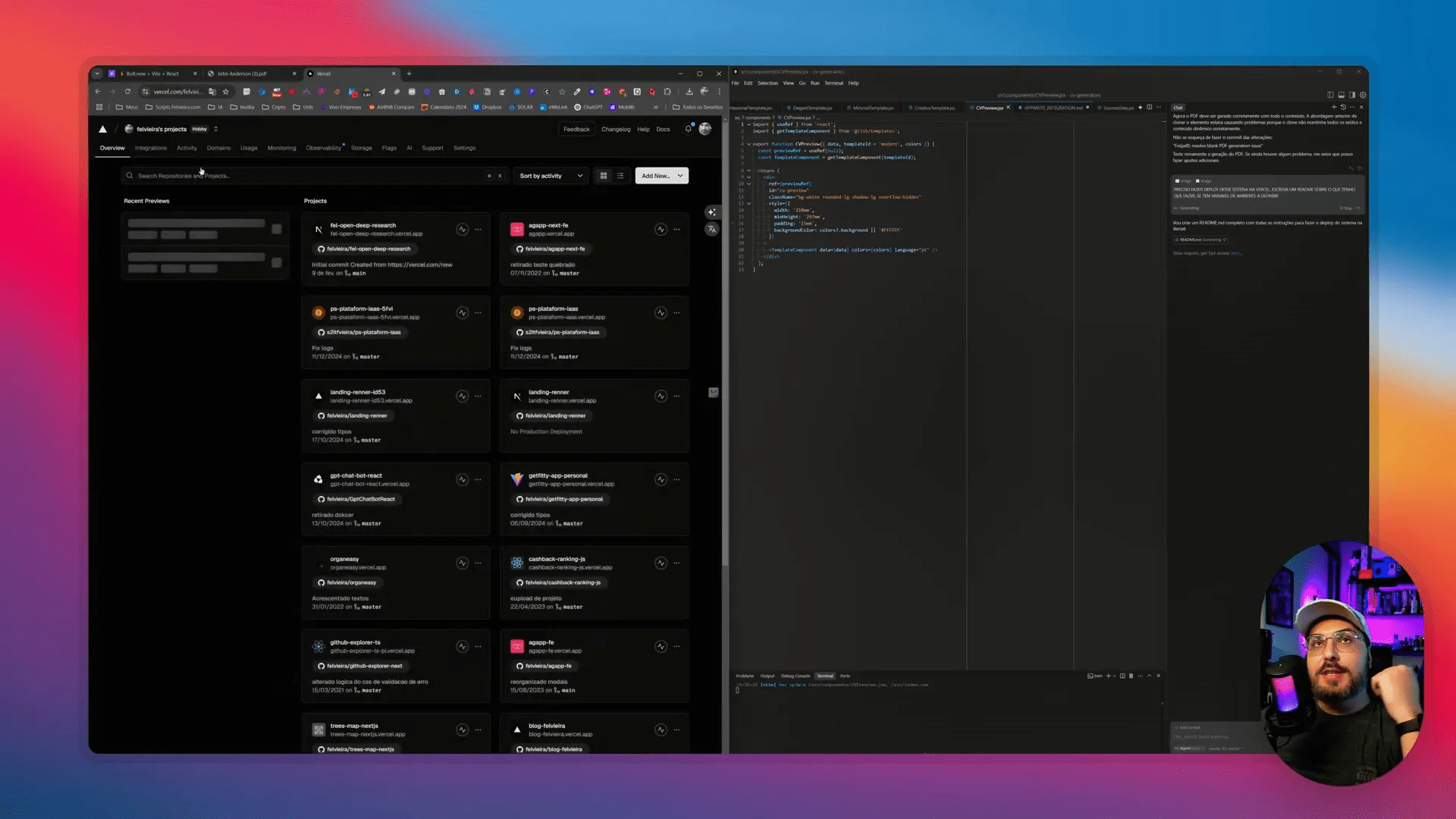
Agora que temos tudo pronto, vamos fazer a integração com a Vercel. Primeiro, você precisa criar uma conta na plataforma. Após se registrar, siga os passos abaixo:
- Acesse o painel da Vercel e clique em “New Project”.
- Conecte seu repositório GitHub, GitLab ou Bitbucket onde seu projeto está hospedado.
- Selecione o projeto que deseja implantar.
- Configure as variáveis de ambiente, se necessário, e clique em “Deploy”.

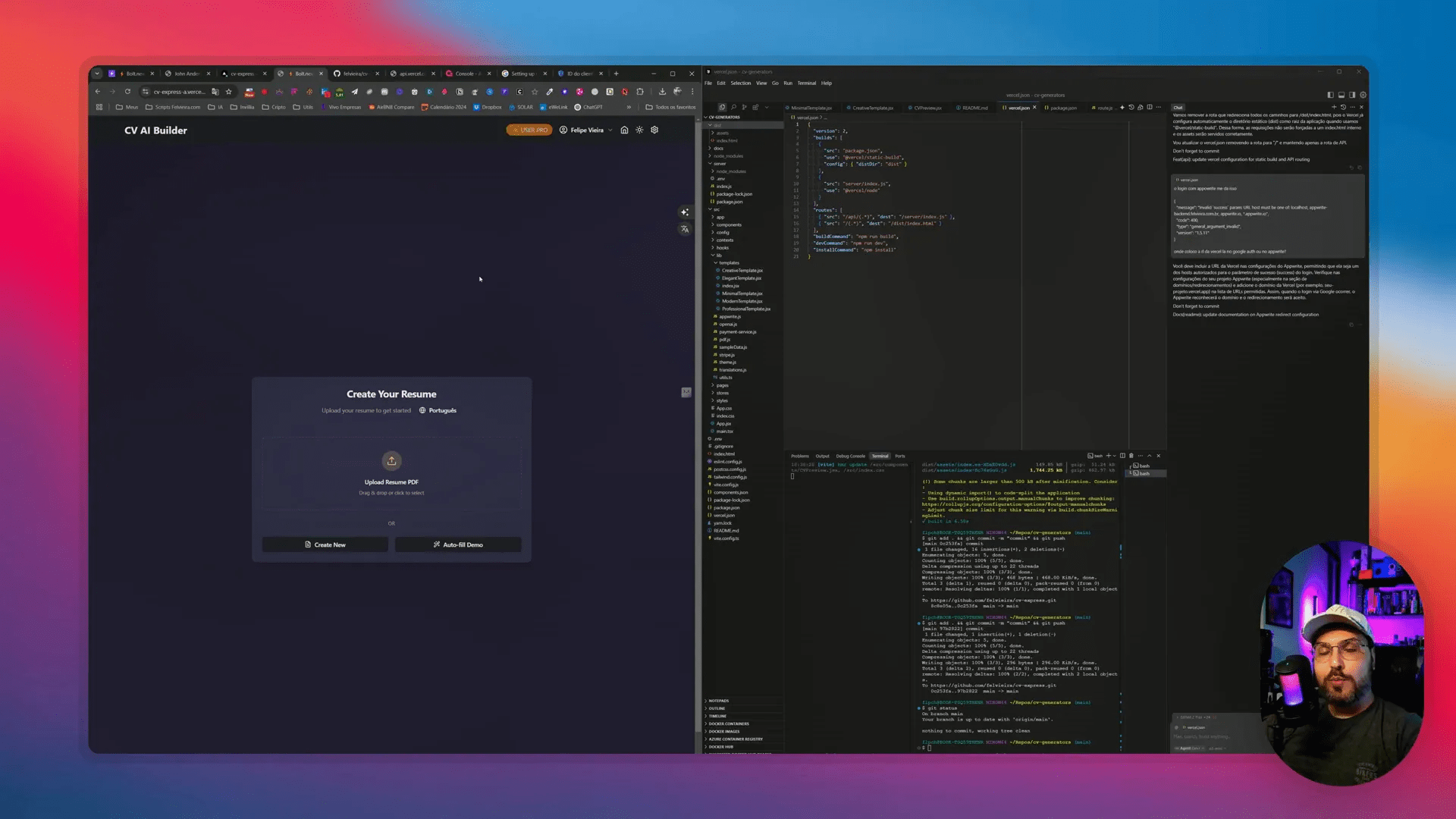
🎨 Passo 2: Alterações no Layout do CV
Após a configuração inicial, é hora de focar nas alterações do layout do CV. Ajustes visuais são fundamentais para garantir que a aparência do aplicativo esteja alinhada com as expectativas do usuário.
Utilize ferramentas de design para visualizar como os elementos estão dispostos. Lembre-se de que a experiência do usuário é primordial. Um layout bem projetado pode fazer toda a diferença na aceitação do seu aplicativo.
Testando a Usabilidade
Antes de finalizar o layout, faça testes de usabilidade. Peça feedback de amigos ou colegas sobre a interface. Pergunte se há elementos que eles acham confusos ou se algo poderia ser mais intuitivo. Esse passo é vital para otimizar a interação do usuário com a aplicação.

Finalizando o Design
Com os ajustes feitos, revise o design final. Verifique se as cores, fontes e espaçamentos estão harmoniosos. Um design coeso não só melhora a estética, mas também a funcionalidade do aplicativo.
⚙️ Passo 3: Resolvendo Problemas com Download
Um dos problemas mais comuns que encontramos é a dificuldade com downloads, especialmente ao gerar documentos como PDFs. Vamos resolver isso para garantir que o usuário tenha uma experiência satisfatória ao baixar seus arquivos.
Verifique se o código que gera o PDF está corretamente configurado. Muitas vezes, o problema está relacionado a como os estilos estão sendo aplicados no documento final.

Implementando Correções
Se o PDF gerado não está refletindo o layout da interface, precisamos implementar correções. Isso pode envolver ajustes nas configurações do HTML e CSS que são utilizados na geração do documento. Utilize bibliotecas que garantam a preservação dos estilos durante a conversão.
Outra dica é testar diferentes versões do seu gerador de PDF. Às vezes, uma atualização pode corrigir bugs existentes. Não hesite em experimentar!
🔌 Passo 4: Revisão de Integrações
Uma vez que o layout e as funcionalidades principais estão em ordem, é hora de revisar as integrações que fizemos anteriormente. Isso inclui a parte de login, pagamento e qualquer API que seu aplicativo utilize.
Verifique se as chaves de API estão corretas e se as credenciais estão configuradas na Vercel. Isso é essencial para garantir que seu aplicativo funcione adequadamente após o deploy.

Testando Funcionalidades
Realize testes completos em todas as integrações. Tente realizar uma compra, logar um usuário e qualquer outra funcionalidade que dependa de uma integração externa. O objetivo é garantir que tudo funcione perfeitamente antes de liberar para o público.
🤖 Passo 5: A Importância da IA no Desenvolvimento
A inteligência artificial tem um papel fundamental no desenvolvimento moderno. Com ela, conseguimos otimizar processos e melhorar a experiência do usuário. Ao integrar IA, estamos não apenas tornando o aplicativo mais inteligente, mas também mais responsivo às necessidades dos usuários.
Ferramentas como Bolt e Cursor estão revolucionando a forma como desenvolvemos. Elas facilitam tarefas repetitivas e permitem que os desenvolvedores se concentrem em aspectos mais criativos do projeto.

Adotando a IA no seu Projeto
Considere integrar soluções de inteligência artificial que podem agregar valor ao seu aplicativo. Isso pode incluir chatbots, recomendações personalizadas e muito mais. Essas funcionalidades não apenas melhoram a interação do usuário, mas também aumentam a eficiência do seu aplicativo.
Por fim, lembre-se de que a tecnologia está sempre evoluindo. Fique atento às novas tendências no desenvolvimento frontend e como a inteligência artificial pode ser utilizada para melhorar seus projetos.
💡 Passo 6: Oportunidades de Desenvolvimento com AI
O mundo do desenvolvimento está mudando rapidamente, especialmente com a introdução de ferramentas de inteligência artificial. Para quem não tem um background técnico, isso pode parecer intimidador, mas na verdade, é uma porta aberta para muitas oportunidades.
Com ferramentas como o Bolt e o Cursor, qualquer pessoa pode criar soluções que atendam a necessidades específicas. Imagine um proprietário de padaria que decide simplificar o processo de geração de notas fiscais. Em vez de lidar com um sistema complicado, ele pode desenvolver uma interface mais amigável, tudo isso sem precisar ser um programador experiente.

Explorando as Possibilidades
A inteligência artificial não é apenas uma ferramenta; é uma aliada no desenvolvimento de soluções práticas. Você pode usar AI para automatizar tarefas repetitivas, melhorar a experiência do usuário e até mesmo criar produtos que você pode vender.
- Automação de processos: Reduza o tempo gasto em tarefas manuais.
- Criação de chatbots: Melhore o atendimento ao cliente com respostas automáticas.
- Análise de dados: Use AI para interpretar dados e tomar decisões informadas.
Essas são apenas algumas das maneiras que você pode aproveitar a inteligência artificial no desenvolvimento frontend. Se você tem uma ideia, não hesite em explorá-la!
🌍 Passo 7: Acessibilidade ao Desenvolvimento
A acessibilidade é um aspecto fundamental no desenvolvimento de aplicativos. Muitas vezes, as plataformas de desenvolvimento são vistas como exclusivas para programadores, mas isso está mudando. Com ferramentas como o Cursor e o Bolt, a barreira de entrada está sendo eliminada.
Essas ferramentas permitem que qualquer pessoa, independentemente da experiência em codificação, possa criar aplicativos funcionais. Isso democratiza o acesso ao desenvolvimento e abre novas oportunidades para empreendedores de todos os setores.

Benefícios da Acessibilidade no Desenvolvimento
- Inclusão: Permite que mais pessoas contribuam com suas ideias e soluções.
- Inovação: Novas perspectivas podem levar a inovações que podem não ter sido consideradas por desenvolvedores experientes.
- Eficiência: Com ferramentas intuitivas, o desenvolvimento se torna mais rápido e menos propenso a erros.
Ao tornar o desenvolvimento mais acessível, estamos criando um ambiente onde todos podem prosperar. Aproveite essa oportunidade para transformar suas ideias em realidade!
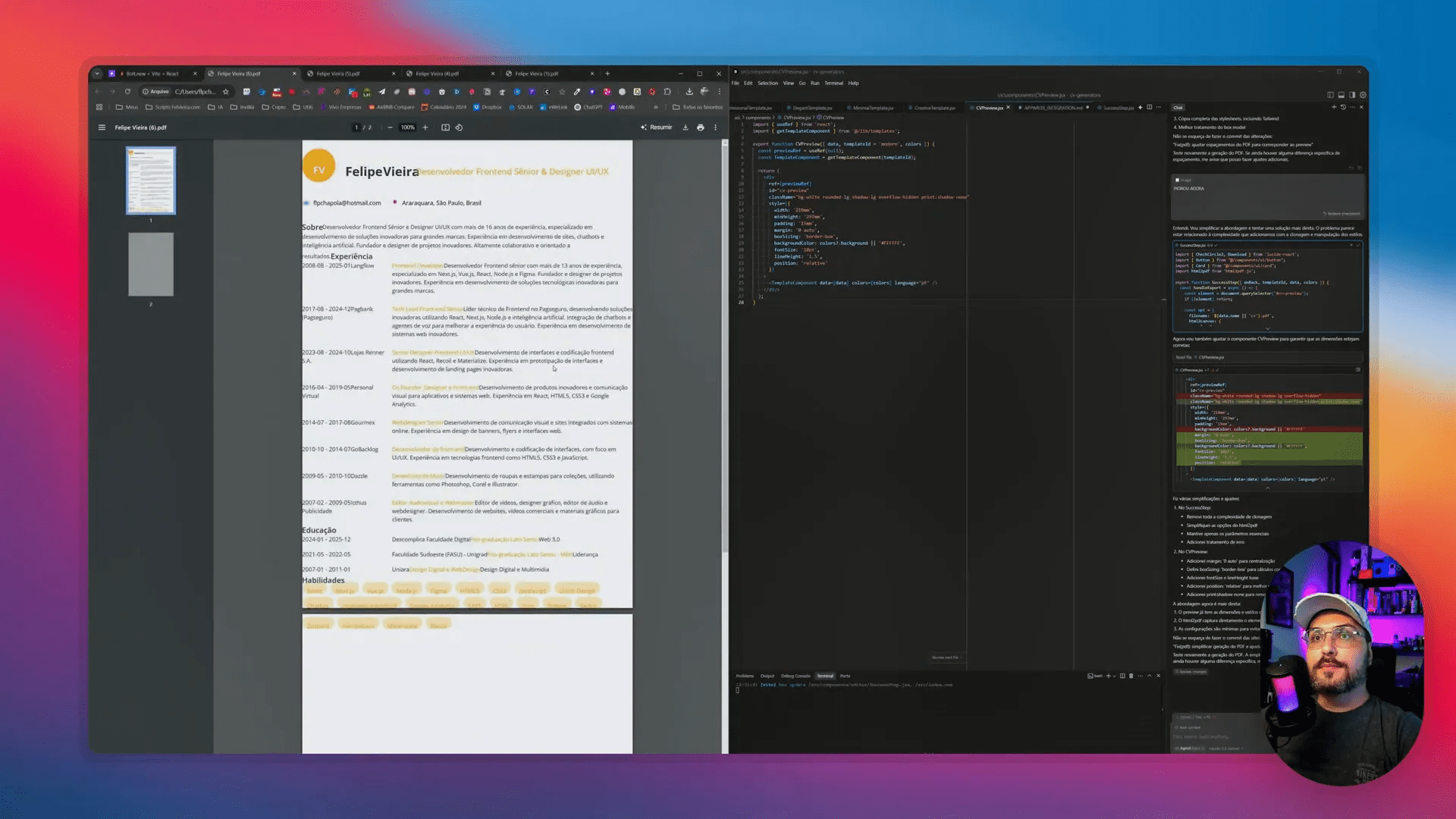
🛠️ Passo 8: Problemas de Layout e PDF
Um dos desafios que muitos enfrentam ao desenvolver aplicativos é a geração de documentos, como PDFs. É comum que os layouts não sejam exatamente o que se espera, especialmente quando se trata de impressão.
Para resolver esses problemas, é crucial que você revise a forma como está gerando esses documentos. Muitas vezes, ajustes simples no CSS podem fazer uma grande diferença na apresentação final.

Dicas para Corrigir Problemas de Layout
- Verifique as margens: Certifique-se de que as margens estão configuradas corretamente para evitar cortes indesejados.
- Utilize bibliotecas de geração de PDF: Ferramentas como jsPDF ou Puppeteer podem ajudar a manter o layout desejado.
- Teste frequentemente: Sempre que fizer alterações, teste a geração do PDF para garantir que tudo esteja funcionando como esperado.
Com essas dicas, você conseguirá criar documentos que não só atendem às suas necessidades, mas que também proporcionam uma experiência agradável ao usuário.
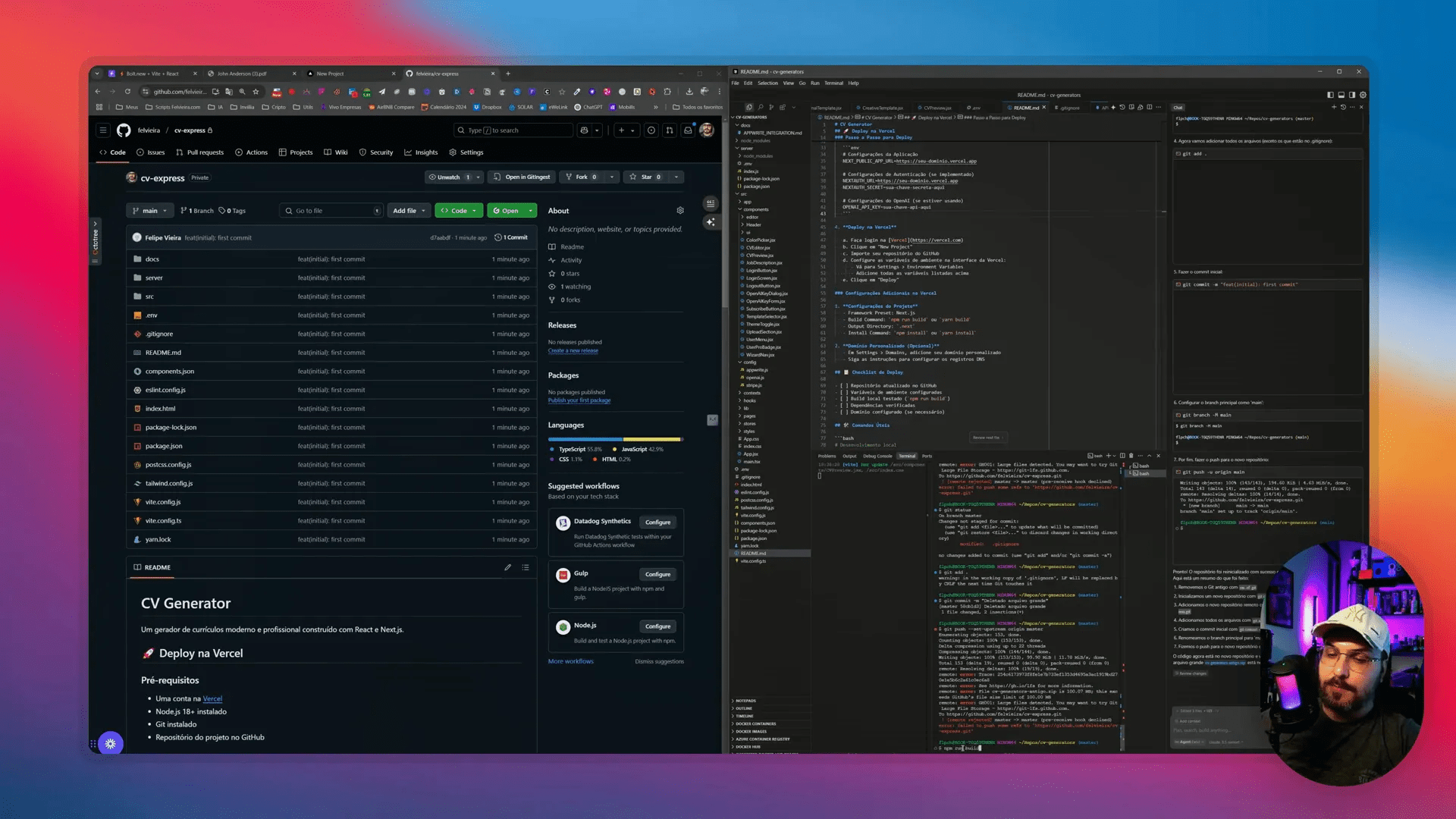
🔍 Passo 9: Preparação para o Deploy
Antes de colocar seu aplicativo no ar, é importante garantir que tudo esteja pronto para o deploy. Isso inclui verificar se todas as funcionalidades estão funcionando corretamente e se não há erros no código.
Uma prática recomendada é realizar um build local antes de subir para a produção. Isso pode ajudar a identificar problemas que não apareceram durante o desenvolvimento.

Checklist de Preparação para o Deploy
- Revise o código: Certifique-se de que não há código desnecessário ou arquivos grandes que possam causar problemas.
- Teste as funcionalidades: Garanta que todas as funcionalidades estão operando como esperado.
- Configurações de ambiente: Verifique se as variáveis de ambiente estão corretamente configuradas para o ambiente de produção.
Seguindo esses passos, você terá uma base sólida para realizar o deploy do seu aplicativo com confiança.
🚀 Passo 10: Realizando o Deploy na Vercel
Agora que tudo está pronto, é hora de realizar o deploy do seu aplicativo na Vercel. Esta plataforma é uma excelente opção para projetos que utilizam frameworks modernos como Next.js.
A Vercel oferece um processo de deploy simplificado, permitindo que você coloque seu aplicativo no ar rapidamente. Vamos ver como fazer isso passo a passo.

Passos para o Deploy na Vercel
- Acesse o painel da Vercel e clique em “Novo Projeto”.
- Conecte seu repositório GitHub ou GitLab onde seu projeto está hospedado.
- Selecione o projeto que deseja implantar e clique em “Importar”.
- Configure as variáveis de ambiente necessárias e clique em “Deploy”.
Após o deploy, você poderá acessar seu aplicativo na URL gerada pela Vercel. Certifique-se de testar todas as funcionalidades após o deploy para garantir que tudo esteja funcionando corretamente.
📦 Passo 11: Conclusão do Deploy
Chegamos ao final do nosso processo de deploy! Após seguir todos os passos anteriores, é hora de fazer uma última checagem e garantir que tudo está funcionando como deveria. A Vercel facilita muito esse processo, permitindo que você visualize rapidamente se há algum erro ou se tudo está rodando corretamente.
Após o deploy, sempre acesse a URL gerada pela Vercel. Teste as funcionalidades principais do seu aplicativo, como o login e as integrações de pagamento. Isso é fundamental para garantir que o usuário final tenha uma experiência fluida e sem interrupções.

Verificando as Funcionalidades
Não se esqueça de conferir se todas as partes do seu aplicativo estão operando corretamente. Isso inclui a parte de login, que deve redirecionar para a URL correta do seu aplicativo. Caso algo não funcione, volte e revise as configurações feitas na Vercel e no seu código.
Se você configurou a autenticação via Google, por exemplo, é essencial que a URL do seu aplicativo esteja registrada nas configurações do Google Cloud. Isso garante que a comunicação aconteça corretamente e que o usuário consiga fazer login sem problemas.
🔑 Passo 12: Configuração do Login
A configuração do login é uma das etapas mais cruciais no desenvolvimento de um aplicativo. Garantir que os usuários possam acessar suas contas de forma segura é fundamental. Vamos revisar como configurar o login, especialmente se você estiver utilizando autenticação via Google.
Primeiro, acesse o console do Google Cloud e localize o projeto que você criou para o seu aplicativo. Você precisará adicionar a URL do seu aplicativo nas configurações de redirecionamento, permitindo que o Google reconheça suas solicitações de login.

Configurando o Redirect URI
Na configuração do OAuth, você precisa especificar a URL do seu aplicativo que será usada como redirecionamento. Isso é vital para que o Google possa permitir o acesso ao seu sistema. Se você deixou apenas a URL do localhost, será necessário adicionar a URL pública da Vercel.
Após adicionar a URL, salve as configurações e teste o login novamente. Isso deve resolver qualquer problema de redirecionamento que você tenha encontrado anteriormente.
📝 Passo 13: Encerramento e Reflexões Finais
Com o deploy feito e o login configurado, finalizamos nosso tutorial sobre como criar e publicar um aplicativo do zero. É impressionante como a tecnologia e a inteligência artificial podem facilitar o desenvolvimento. A partir de agora, você pode expandir seu aplicativo e adicionar novas funcionalidades com confiança.
Refletindo sobre todo o processo, é importante lembrar que cada projeto terá suas peculiaridades. Algumas configurações podem variar de acordo com a complexidade do aplicativo e as ferramentas utilizadas. Contudo, com a ajuda da IA e das plataformas de desenvolvimento disponíveis, muitas barreiras foram eliminadas.

Próximos Passos
Se você ficou com dúvidas ou gostaria de explorar mais sobre desenvolvimento, considere deixar um comentário. Podemos pensar em criar uma nova série de vídeos abordando tópicos mais avançados ou específicos. Além disso, no meu curso, vamos cobrir todos os detalhes do ciclo de vida do produto, desde a concepção até a monetização.
Aproveite essa jornada e não hesite em utilizar a inteligência artificial para otimizar seu desenvolvimento frontend e design AI. O futuro é promissor, e as oportunidades são vastas para quem está disposto a aprender e se adaptar.
❓ FAQ: Perguntas Frequentes sobre Desenvolvimento com AI
Aqui estão algumas perguntas frequentes que podem surgir durante o desenvolvimento de um aplicativo utilizando inteligência artificial:
- Como a inteligência artificial pode ajudar no desenvolvimento frontend? A IA pode automatizar tarefas repetitivas, oferecer recomendações personalizadas e melhorar a experiência do usuário.
- Quais ferramentas de IA são recomendadas para iniciantes? Ferramentas como Bolt e Cursor são ótimas opções para quem está começando, pois oferecem interfaces intuitivas e recursos prontos para uso.
- É necessário ter conhecimento avançado de programação para usar ferramentas de IA? Não! Muitas ferramentas são projetadas para serem acessíveis, mesmo para aqueles sem experiência técnica.
- Como garantir a segurança no login do meu aplicativo? Utilize autenticação de dois fatores e sempre verifique as configurações do OAuth, especialmente ao trabalhar com plataformas como Google.
Se você tiver mais perguntas ou precisar de assistência, sinta-se à vontade para entrar em contato. A comunidade de desenvolvedores está aqui para ajudar!
Autor
flpchapola@hotmail.com
Posts relacionados

DSPy na prática: programação declarativa com LLMs
O DSPy transforma a forma como lidamos com prompts ao permitir a definição de assinaturas em Python para otimização automática de LLMs....

Quando programar vira prompt: o fim da era do código
A programação evoluiu com a IA, transformando-se de escrita manual de código para um processo de orquestração de prompts. Isso levanta questões...

Quando programar vira prompt: o fim da era do código
A programação evoluiu com a IA, transformando-se de escrita manual de código para um processo de orquestração de prompts. Isso levanta questões...

Como o Cursor transformou meu fluxo de desenvolvimento
O Cursor uniu editor, agentes e automações: planos rastreáveis (.cursor/plans/), Rules & Skills, cloud agents em cursor.com/agents, Debug Mode e comandos (/pr,...

A Revolução Silenciosa: Como a Anthropic e a Bun Estão Transformando o Desenvolvimento de Software com IA
Em 2025, a Anthropic consolidou sua estratégia de dominar a infraestrutura de desenvolvimento de software ao adquirir a Bun, uma startup com...
- Agentes de IA
- AI coding infrastructure
- AI software development
- Anthropic acquires Bun
- Anthropic market strategy
- Automação
- Bun JavaScript runtime
- Bun startup performance
- Claude Code
- Claude Code growth
- Codificação
- desenvolvedores
- Desenvolvimento
- desenvolvimento de software
- Generative AI trends
- Git
- IA
- Inovação
- Integração de IA
- Inteligência Artificial
- Inteligência artificial integrada
- Microsoft Nvidia investment
- OpenAI
- produtividade
- Software automation tools
- Soluções
- Tecnologia
- Tendências de IA

Como Usar Windsurf e Lovable para Criar Landing Pages que Convertem 100% GRÁTIS
Quero mostrar um fluxo prático e reproduzível para criar uma landing page de captura de leads que funcione de verdade, totalmente sem...
Leia tudo