Inteligência Artificial no Desenvolvimento Frontend: Ferramentas de Design AI para Acelerar sua Criação


Neste artigo, vamos explorar como a inteligência artificial está transformando o desenvolvimento frontend, focando em ferramentas de design AI que ajudam a acelerar o processo de criação. Prepare-se para descobrir como essas inovações estão reduzindo a distância entre a ideia e a execução, tornando o desenvolvimento mais acessível e eficiente.
Sumário
- 🌟 Introdução à Inteligência Artificial em Engenharia de Software
- 💡 Exemplos de Agentes em Ação
- 🔧 v0 e Bolt: Além da Construção de Componentes
- 🛠️ Recursos de Solução de Problemas e Autenticação do Bolt
- ⚙️ Geração de Código com Copilot e Cursor
- 🔎 Inspeção de Websites e Testes com Cline
- 📊 Comparando Ferramentas de Geração de Código
- 🛠️ Diretrizes para Trabalhar com Agentes de AI
- 🌍 Conclusão: O Futuro do Desenvolvimento com AI
- ❓ FAQ sobre Inteligência Artificial e Desenvolvimento Frontend
🌟 Introdução à Inteligência Artificial em Engenharia de Software
A inteligência artificial (IA) está revolucionando o campo da engenharia de software. O uso de agentes de IA permite que desenvolvedores e não desenvolvedores alcancem resultados incríveis com menos esforço. Imagine reduzir a distância entre uma ideia e a execução de uma aplicação funcional. É isso que a IA está trazendo para o nosso dia a dia.
Esses agentes são programas que podem completar tarefas de forma autônoma, tomando decisões com base em dados. Eles entendem o contexto, planejam passos para resolver problemas e se adaptam ao ambiente. Essa capacidade de agir de maneira independente transforma a forma como desenvolvemos software.

Com ferramentas alimentadas por IA, as barreiras para a criação de aplicativos estão diminuindo. Um exemplo inspirador é o de uma jovem de 11 anos que, entre o jantar e a hora de dormir, conseguiu criar um aplicativo funcional. Isso demonstra que a IA não apenas facilita o processo de codificação, mas também democratiza o acesso à tecnologia.
🚀 O Papel dos Agentes na Codificação
Os agentes de IA desempenham um papel fundamental no desenvolvimento de software, desde a fase de concepção até a execução. Eles ajudam a transformar ideias em protótipos funcionais, facilitando o processo de codificação. Isso é especialmente importante em um mundo onde a velocidade e a eficiência são essenciais.
- Autonomia: Os agentes podem executar tarefas sem intervenção humana, economizando tempo e esforço.
- Iteração: Eles oferecem suporte contínuo ao longo do ciclo de vida do desenvolvimento, permitindo melhorias constantes.
- Colaboração: Os agentes atuam como colaboradores, potencializando a capacidade dos desenvolvedores de resolver problemas complexos.
💡 Exemplos de Agentes em Ação
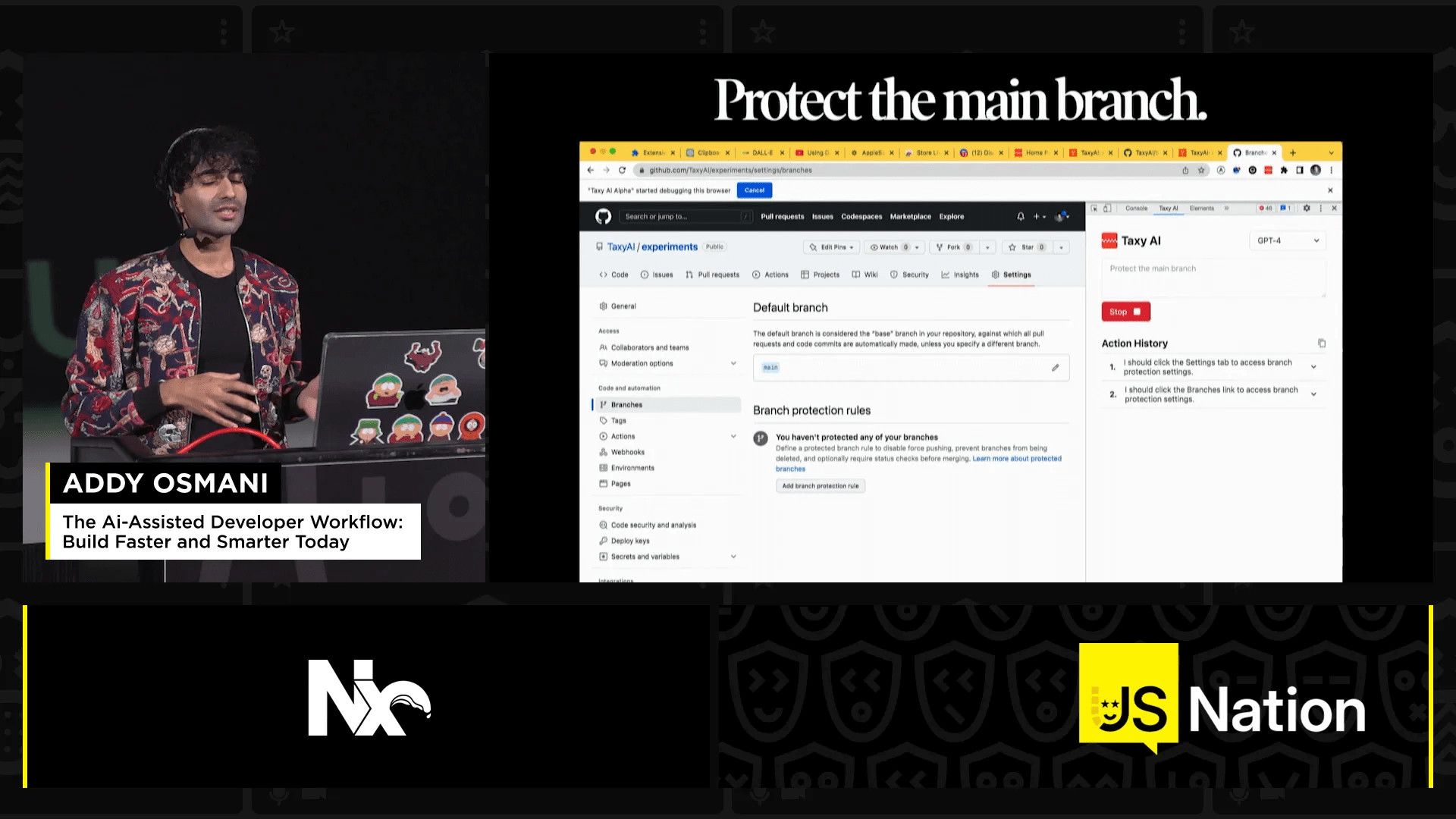
A aplicação de agentes de IA pode ser vista em diversos cenários práticos. Um exemplo interessante é o uso de um agente que pode proteger ramos principais em repositórios do GitHub. Ele analisa a interface do usuário, identifica a necessidade de criar regras de proteção e as implementa, tudo isso enquanto fornece um log de atividades.

Outro exemplo é o agente que facilita a reserva de voos. Ele navega automaticamente em plataformas como o Google Flights, preenchendo detalhes e realizando buscas em nome do usuário. Esse nível de automação demonstra o potencial dos agentes de IA para simplificar tarefas complexas.
🛠️ Construindo Componentes e Protótipos Interativos com v0
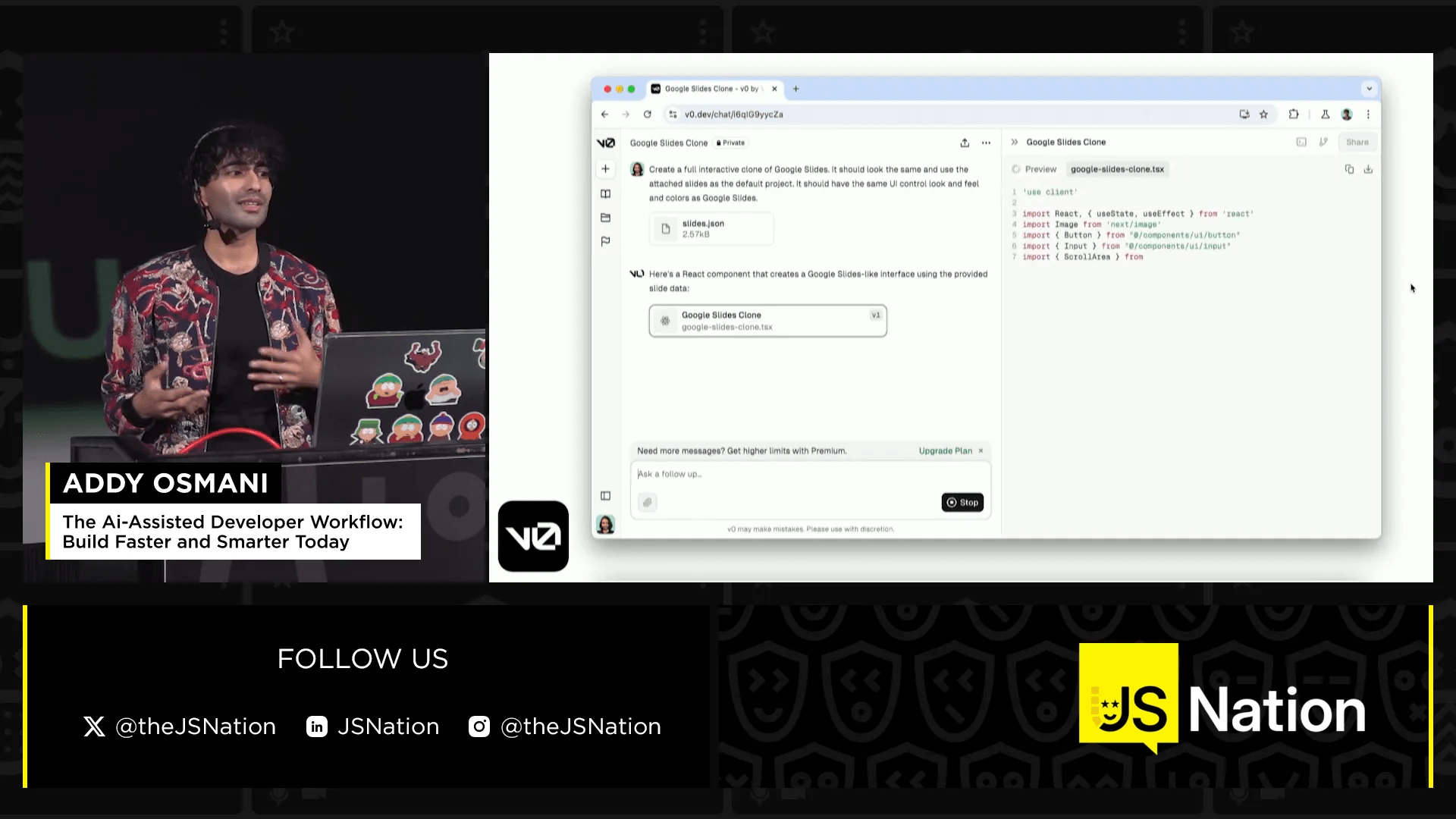
O v0 é uma ferramenta inovadora que permite a construção de interfaces com base em descrições do usuário. Com suporte para ferramentas populares como Next.js e CSS, ele gera código e oferece uma pré-visualização em tempo real dos componentes criados.
Por exemplo, ao solicitar a criação de slides do Google, o v0 gera o código necessário e exibe a interface em desenvolvimento. Isso não só acelera o processo de criação, mas também permite iterações visuais, tornando o design mais acessível.

Além disso, o v0 aceita entradas multimodais, permitindo que os usuários insiram capturas de tela para recriar designs específicos. Isso facilita a transformação de ideias visuais em protótipos interativos, que podem ser compartilhados com equipes ou utilizados no dia a dia.
🔧 v0 e Bolt: Além da Construção de Componentes
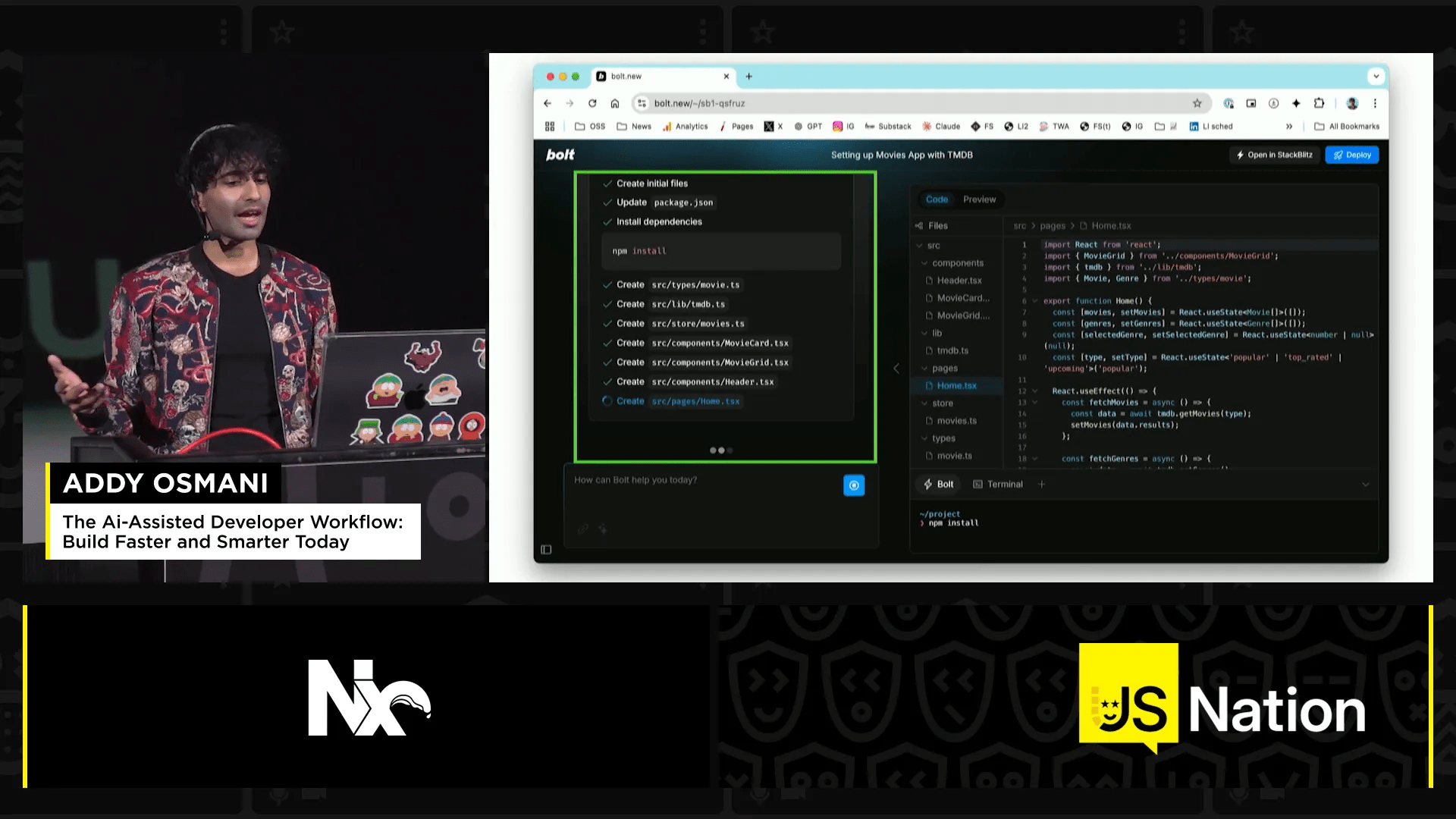
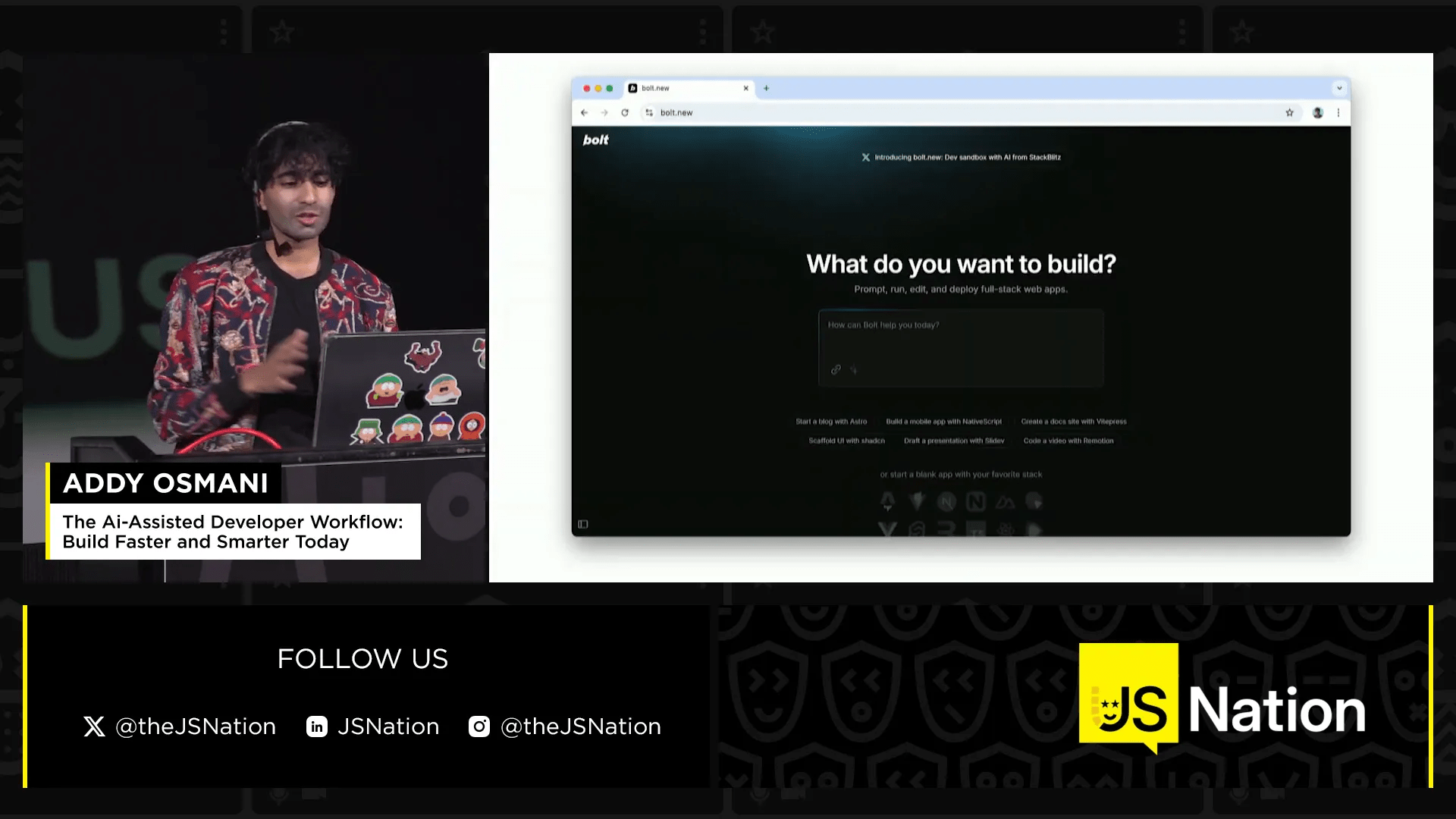
Enquanto o v0 se destaca na criação de componentes, o Bolt oferece uma abordagem mais robusta para o desenvolvimento de aplicativos completos. Ele permite a instalação de pacotes, execução de backends e edição de código, tudo em um ambiente controlado.
Com o Bolt, os desenvolvedores podem criar MVPs (produtos mínimos viáveis) que funcionam bem, conectando-se a bancos de dados e serviços de terceiros. A interface é intuitiva, exibindo alterações em tempo real e permitindo um entendimento claro da arquitetura do código.

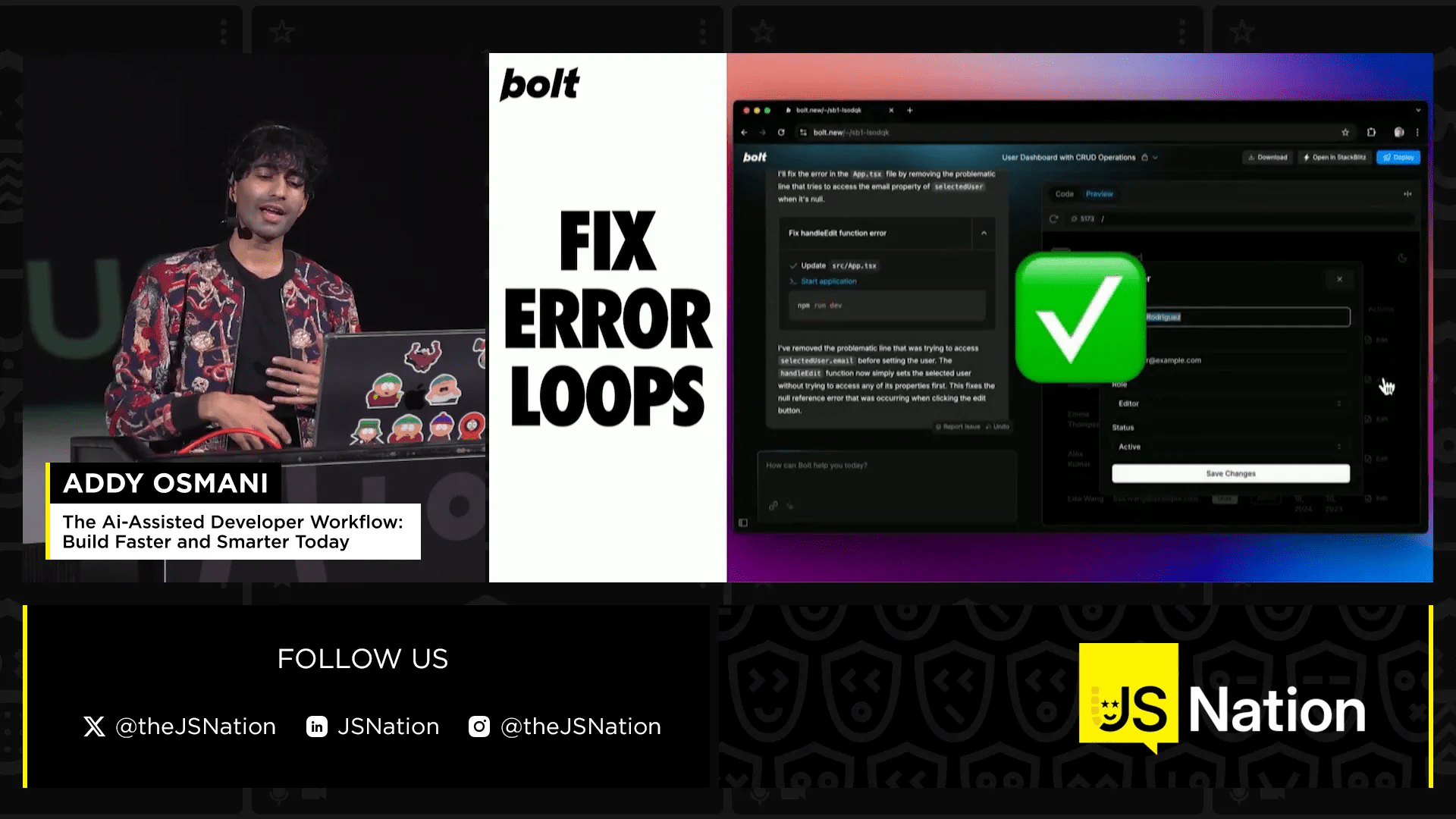
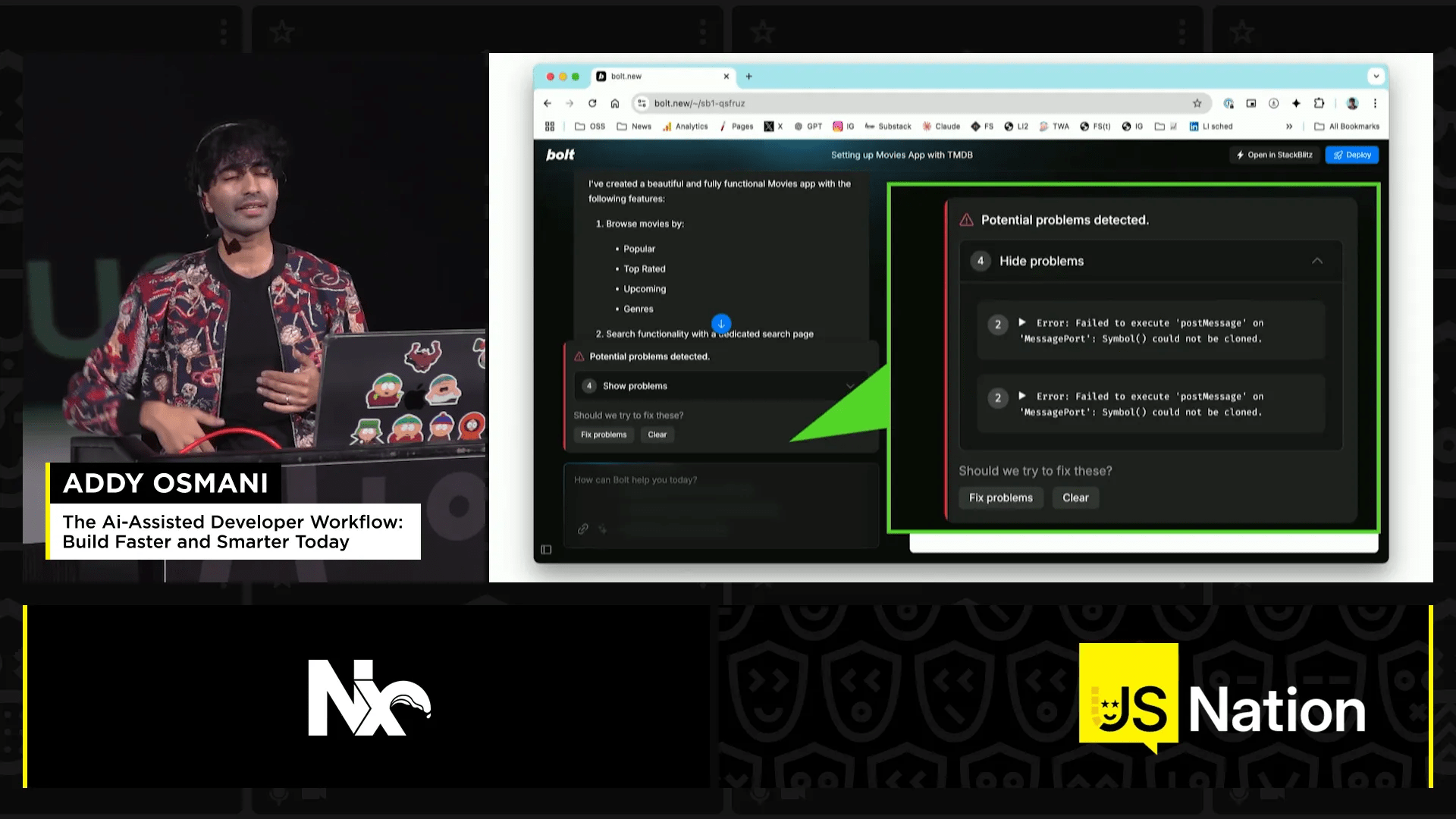
Além disso, o Bolt se destaca em sua capacidade de resolver problemas. Quando um erro ocorre, ele facilita a identificação e a correção, tornando o processo de desenvolvimento mais eficiente. Essa combinação de funcionalidades torna o Bolt uma ferramenta poderosa para desenvolvedores que buscam automatizar e otimizar seu fluxo de trabalho.
🛠️ Recursos de Solução de Problemas e Autenticação do Bolt
O Bolt é uma ferramenta poderosa que não apenas facilita a criação de aplicativos, mas também oferece recursos robustos para resolução de problemas. Quando um erro ocorre, a interface intuitiva do Bolt permite que você identifique rapidamente a origem do problema.
Um dos recursos mais interessantes é a capacidade de examinar a pilha de chamadas e diagnosticar erros. Isso significa que, ao encontrar um erro, você pode rapidamente entender o que deu errado e como corrigi-lo. Essa funcionalidade é especialmente útil em ambientes de desenvolvimento rápidos, onde o tempo é crucial.

Além disso, o Bolt se destaca na autenticação de usuários. Ele permite a integração com serviços de terceiros para gerenciar perfis de usuários, autenticação e autorização. Isso facilita a criação de aplicativos que exigem login, garantindo que os dados dos usuários estejam seguros e acessíveis apenas a eles.
Com o Bolt, você pode rapidamente implementar um fluxo de autenticação completo, reduzindo a necessidade de configuração manual complexa. Isso não só acelera o desenvolvimento, mas também melhora a segurança geral do aplicativo.
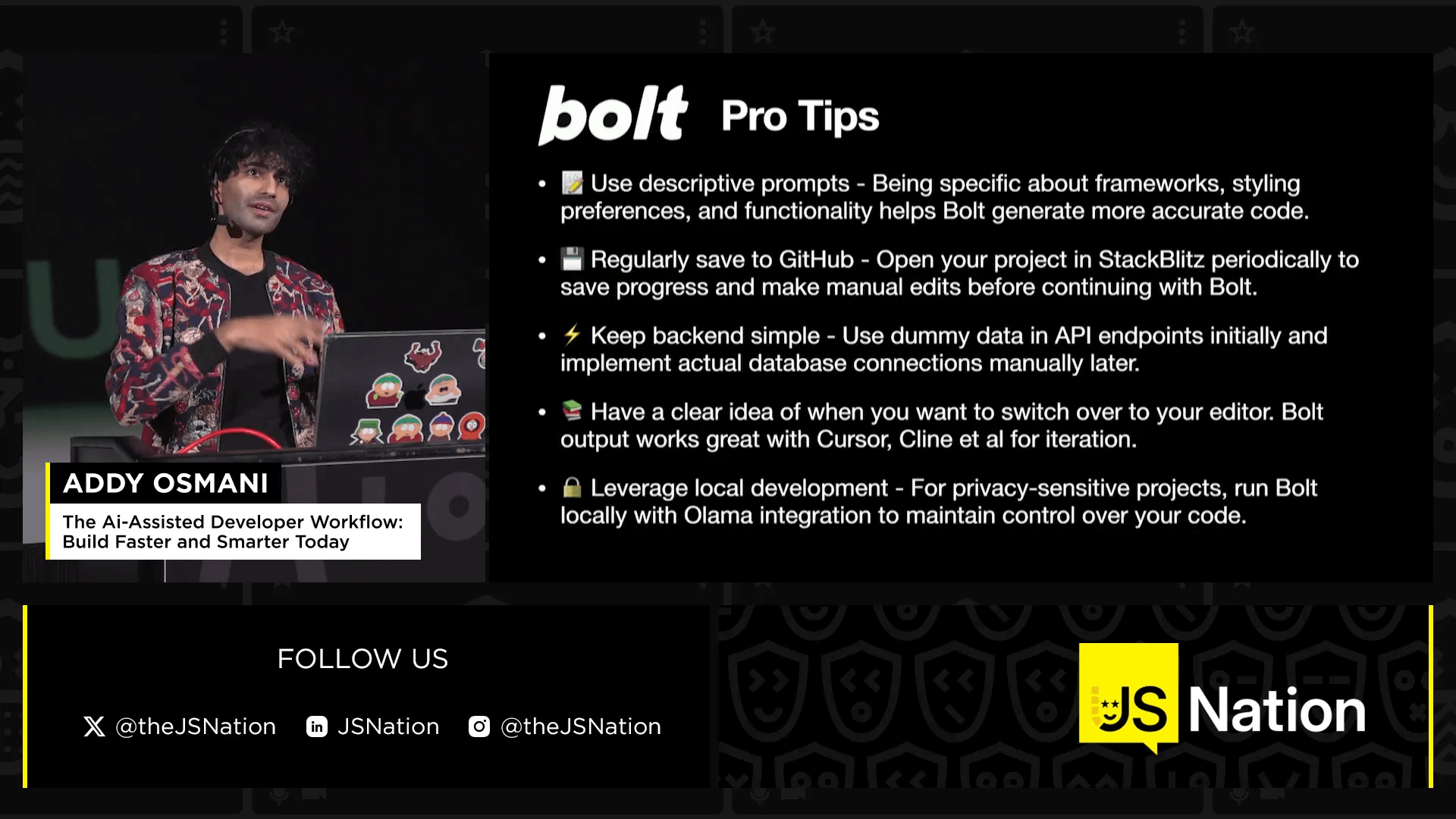
🔍 Edições Direcionadas e Dicas do Bolt
Uma das funcionalidades mais úteis do Bolt é a capacidade de realizar edições direcionadas em seu código. Você pode selecionar arquivos específicos e aplicar alterações apenas neles, evitando modificações indesejadas em outras partes do projeto.
Além disso, o Bolt permite que você bloqueie arquivos, garantindo que certas partes do código não sejam alteradas durante o processo de geração. Isso é especialmente útil quando você está colaborando com outras pessoas ou quando precisa manter partes críticas do seu código intactas.

Outra dica valiosa é usar dados fictícios ao trabalhar com backends. Isso permite que você teste a funcionalidade do seu aplicativo sem a necessidade de configuração imediata de um banco de dados real. Assim, você pode se concentrar na lógica do seu aplicativo antes de integrar dados reais.
Por fim, sempre salve seu progresso regularmente, seja no GitHub ou como checkpoints. Isso garante que você não perca nenhum trabalho importante e pode ajudar na recuperação em caso de falhas.
⚙️ Geração de Código com Copilot e Cursor
A geração de código está se tornando cada vez mais acessível com ferramentas como Copilot e Cursor. O Copilot, por exemplo, é um assistente de codificação que oferece sugestões em tempo real enquanto você escreve seu código. Ele é especialmente útil para acelerar o processo de desenvolvimento, proporcionando exemplos e soluções imediatas.

Já o Cursor se destaca por sua abordagem inovadora, sendo uma bifurcação do VS Code projetada especificamente para integração com IA. Com uma consciência total do código-base, o Cursor pode entender o contexto do seu projeto e gerar código de forma mais eficiente.
Ambas as ferramentas permitem que você execute tarefas complexas de forma mais rápida e intuitiva, tornando o desenvolvimento mais fluido e menos propenso a erros. A interação com o Cursor, por exemplo, permite que você converse com a ferramenta para obter resultados mais personalizados e adaptados às suas necessidades.
Turbine seu Desenvolvimento com Prompts!
Você já sonhou em criar seu próprio aplicativo mas pensou que precisaria ser um gênio da programação? Chegou a hora de transformar esse sonho em realidade! Com as ferramentas no-code de hoje, você pode criar aplicativos profissionais sem escrever uma única linha de código.
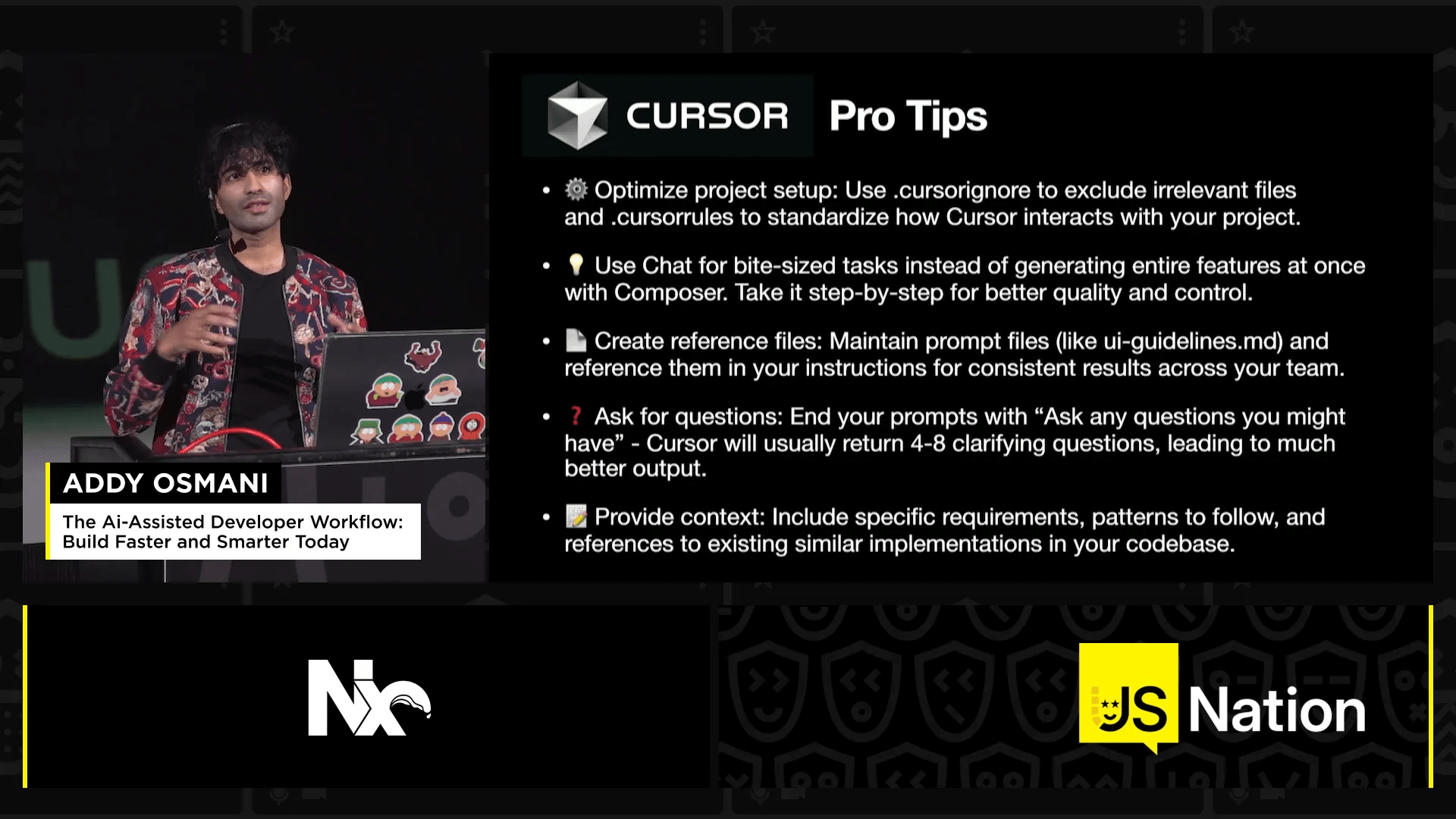
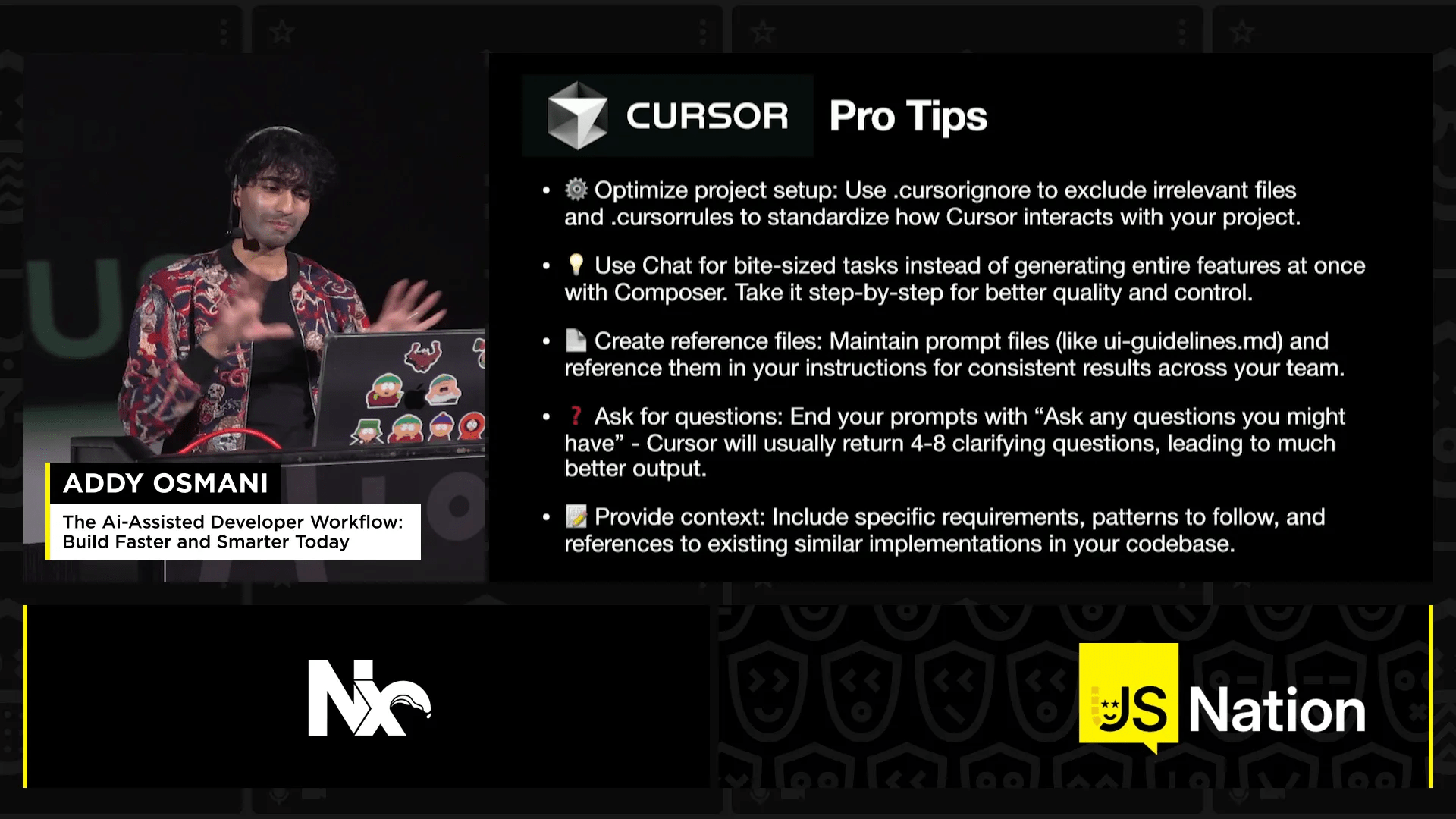
💻 Otimização da Configuração do Cursor e Introduzindo Cline
Configurar o Cursor para atender às suas necessidades específicas pode fazer uma grande diferença na eficiência do seu fluxo de trabalho. Usar arquivos de ignorância ou regras do Cursor pode ajudar a refinar como você interage com seus projetos, possibilitando uma personalização mais profunda.

Outra ferramenta que merece destaque é o Cline, que é uma extensão poderosa para o VS Code. O Cline possui capacidades de codificação baseadas em agentes que permitem que você crie, edite e execute comandos de terminal diretamente de sua interface.
Com suporte multimodal, o Cline pode analisar imagens e capturas de tela, tornando-o uma ferramenta versátil para desenvolvedores que trabalham em projetos complexos. Isso significa que você pode simplesmente arrastar e soltar um mockup ou uma captura de tela e pedir ao Cline para gerar o código correspondente.
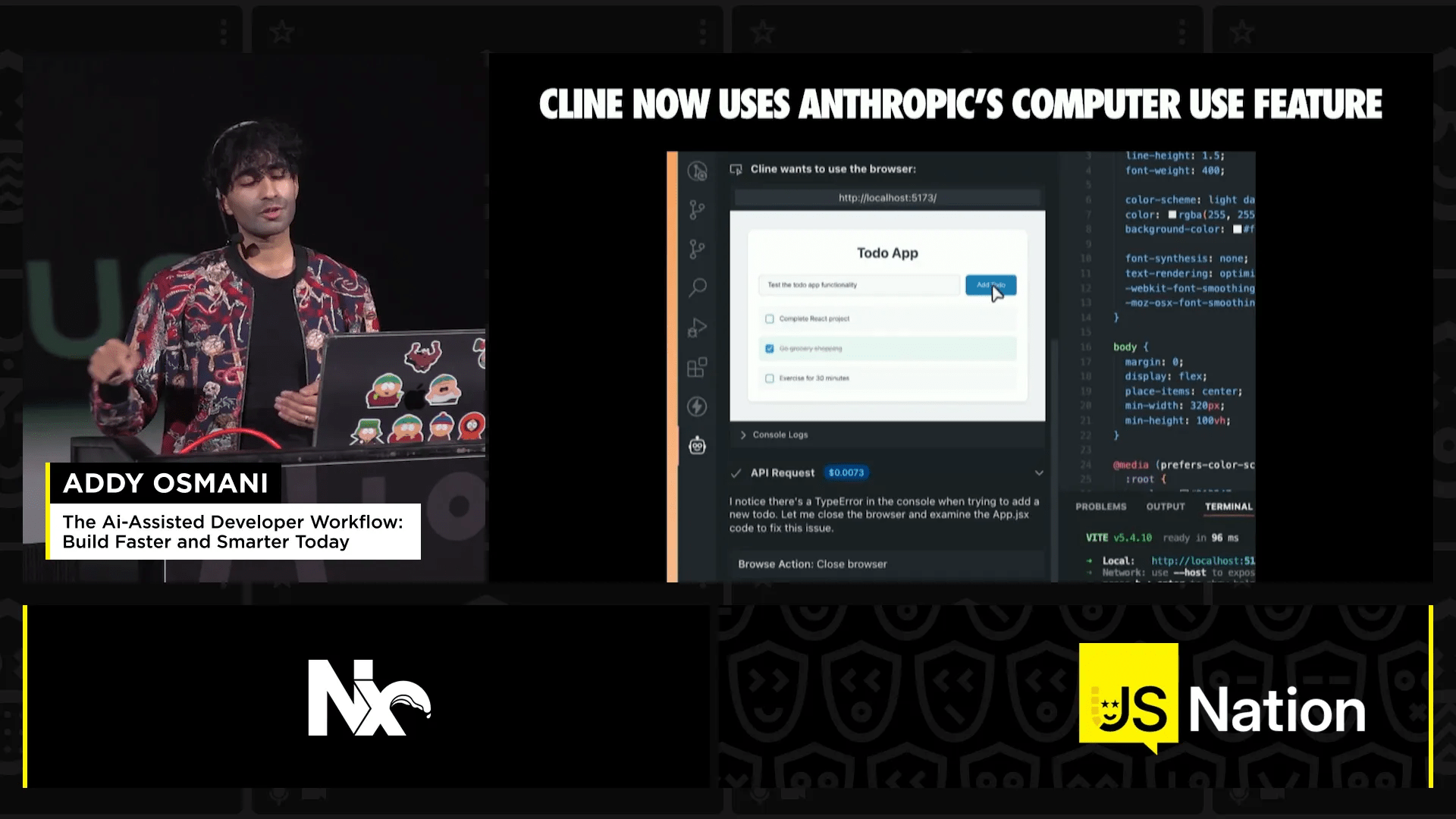
🔎 Inspeção de Websites e Testes com Cline
A capacidade do Cline de inspecionar websites e realizar testes é uma de suas características mais impressionantes. Durante o desenvolvimento de um aplicativo, você pode encontrar erros que precisam ser corrigidos rapidamente. O Cline pode abrir um navegador, capturar uma captura de tela do erro e oferecer soluções para resolvê-lo.
Além disso, o Cline pode realizar testes de ponta a ponta, clicando em elementos, digitando texto e até mesmo capturando capturas de tela durante o processo. Isso não só melhora a eficiência do desenvolvimento, mas também garante que você possa detectar e corrigir problemas antes que eles se tornem críticos.
Com essas ferramentas, a inteligência artificial está moldando o futuro do desenvolvimento frontend, permitindo que os desenvolvedores se concentrem mais na criatividade e na inovação, em vez de se perderem em tarefas repetitivas e demoradas. A integração da inteligência artificial no desenvolvimento frontend design ai é uma revolução que está apenas começando.
📊 Comparando Ferramentas de Geração de Código
Quando falamos sobre ferramentas de geração de código, é fundamental entender as nuances de cada uma. Ferramentas como v0, Bolt, Copilot e Cursor têm características únicas que atendem a diferentes necessidades no desenvolvimento frontend.
O v0 é excelente para criar componentes e protótipos rapidamente. Ele permite que você veja a interface em tempo real enquanto gera o código. Isso é especialmente útil para designers e desenvolvedores que precisam de iterações rápidas e feedback visual imediato.

Já o Bolt se destaca em seu controle total sobre o ambiente de desenvolvimento. Ele permite a instalação de pacotes e a execução de backends, tudo em um único lugar. Para projetos mais complexos, onde a colaboração e a integração de serviços são essenciais, o Bolt é a escolha ideal.

Por outro lado, o Copilot e o Cursor são ótimas opções para programadores que buscam uma experiência de codificação mais integrada. O Copilot oferece sugestões em tempo real, enquanto o Cursor permite uma interação mais profunda com o código, com uma consciência total do contexto do projeto.

🔧 Vantagens e Desvantagens
- v0: Ótimo para protótipos rápidos, mas pode ter limitações em aplicativos completos.
- Bolt: Controle total sobre o ambiente, mas pode ser menos eficiente em iterações rápidas.
- Copilot: Sugestões em tempo real, mas depende de prompts bem definidos.
- Cursor: Integração profunda com o código, mas pode ser complexo para iniciantes.
🛠️ Diretrizes para Trabalhar com Agentes de AI
Trabalhar com agentes de inteligência artificial exige uma abordagem estratégica. Aqui estão algumas diretrizes essenciais para maximizar seu potencial no desenvolvimento frontend:
1. Defina Requisitos Claros
É crucial ter requisitos bem definidos antes de começar. Isso não só ajudará os agentes a entenderem o que você precisa, mas também evitará retrabalho e frustrações futuras.
2. Escolha o Modelo Adequado
Dependendo da tarefa, a escolha do modelo de IA pode impactar o desempenho e os custos. Faça uma pesquisa sobre qual modelo se adapta melhor às suas necessidades específicas.
3. Planeje Limites de Tokens
Os limites de tokens podem ser um obstáculo. Esteja ciente de que, em algumas situações, você pode atingir esses limites e precisar esperar para continuar o trabalho.
4. Testes Frequentes
Realizar testes frequentes é vital. Os agentes de IA podem, por vezes, modificar seções não relacionadas do código. Isso pode levar a resultados inesperados, portanto, é importante validar constantemente o que está sendo criado.

🌍 Conclusão: O Futuro do Desenvolvimento com AI
O futuro do desenvolvimento frontend está sendo moldado pela inteligência artificial. Com a capacidade de reduzir a distância entre ideia e execução, os agentes de IA estão transformando o processo de criação de software.
Estamos apenas começando a arranhar a superfície do que é possível. À medida que essas ferramentas evoluem, veremos uma maior colaboração entre humanos e máquinas, permitindo que os desenvolvedores se concentrem mais na criatividade e na inovação.
A inteligência artificial no desenvolvimento frontend design ai não é apenas uma tendência; é uma revolução que está democratizando o acesso à tecnologia e permitindo que mais pessoas transformem suas ideias em realidade.
❓ FAQ sobre Inteligência Artificial e Desenvolvimento Frontend
1. O que são agentes de IA?
Agentes de IA são programas que podem executar tarefas autonomamente, tomar decisões baseadas em dados e se adaptar ao ambiente. Eles são projetados para ajudar os desenvolvedores ao longo do ciclo de vida do desenvolvimento de software.
2. Como a inteligência artificial pode ajudar no desenvolvimento frontend?
A IA pode acelerar o processo de codificação, facilitar a criação de protótipos e melhorar a colaboração entre equipes. Com ferramentas de design AI, é possível gerar código rapidamente e visualizar alterações em tempo real.
3. Quais ferramentas de IA são recomendadas para desenvolvedores frontend?
Algumas ferramentas populares incluem v0 para protótipos, Bolt para controle total do ambiente, Copilot para sugestões em tempo real e Cursor para uma experiência de codificação mais integrada.
4. Como garantir que os agentes de IA funcionem de forma eficaz?
Defina requisitos claros, escolha o modelo correto, planeje limites de tokens e realize testes frequentes. Isso garantirá que os agentes de IA possam operar da melhor maneira possível.
Autor
flpchapola@hotmail.com
Posts relacionados

DSPy na prática: programação declarativa com LLMs
O DSPy transforma a forma como lidamos com prompts ao permitir a definição de assinaturas em Python para otimização automática de LLMs....

Quando programar vira prompt: o fim da era do código
A programação evoluiu com a IA, transformando-se de escrita manual de código para um processo de orquestração de prompts. Isso levanta questões...

Quando programar vira prompt: o fim da era do código
A programação evoluiu com a IA, transformando-se de escrita manual de código para um processo de orquestração de prompts. Isso levanta questões...

Como o Cursor transformou meu fluxo de desenvolvimento
O Cursor uniu editor, agentes e automações: planos rastreáveis (.cursor/plans/), Rules & Skills, cloud agents em cursor.com/agents, Debug Mode e comandos (/pr,...

A Revolução Silenciosa: Como a Anthropic e a Bun Estão Transformando o Desenvolvimento de Software com IA
Em 2025, a Anthropic consolidou sua estratégia de dominar a infraestrutura de desenvolvimento de software ao adquirir a Bun, uma startup com...
- Agentes de IA
- AI coding infrastructure
- AI software development
- Anthropic acquires Bun
- Anthropic market strategy
- Automação
- Bun JavaScript runtime
- Bun startup performance
- Claude Code
- Claude Code growth
- Codificação
- desenvolvedores
- Desenvolvimento
- desenvolvimento de software
- Generative AI trends
- Git
- IA
- Inovação
- Integração de IA
- Inteligência Artificial
- Inteligência artificial integrada
- Microsoft Nvidia investment
- OpenAI
- produtividade
- Software automation tools
- Soluções
- Tecnologia
- Tendências de IA

Como Usar Windsurf e Lovable para Criar Landing Pages que Convertem 100% GRÁTIS
Quero mostrar um fluxo prático e reproduzível para criar uma landing page de captura de leads que funcione de verdade, totalmente sem...
Leia tudo